DOLO

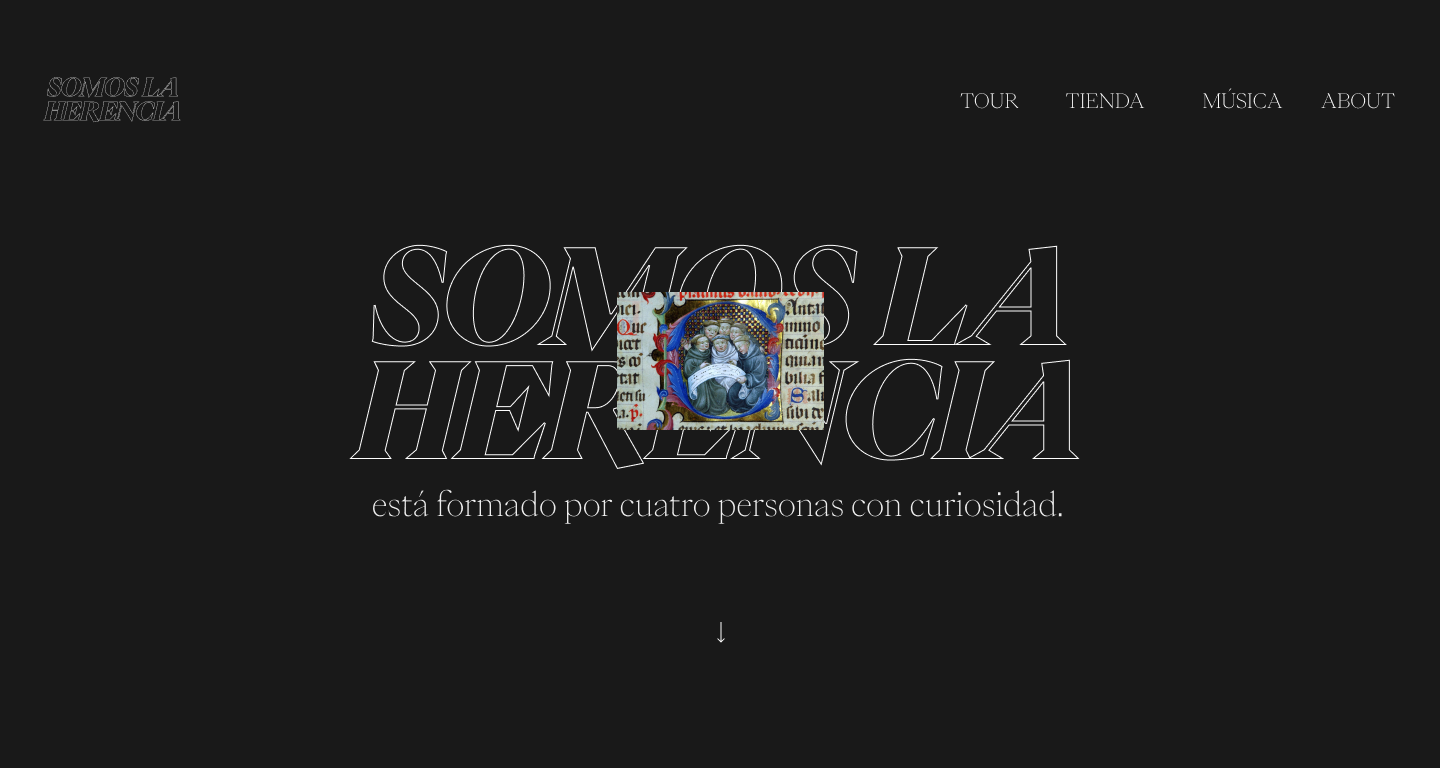
Dolo es una exploración visual. Quise imaginar cómo podría ser una página web de la banda Somos la herencia. El nombre del proyecto viene del título del álbum más reciente del grupo.
Mi rol: UI Designer.
Fecha: 2022-2023.
Herramientas: Figma.
Proceso
Moodboard
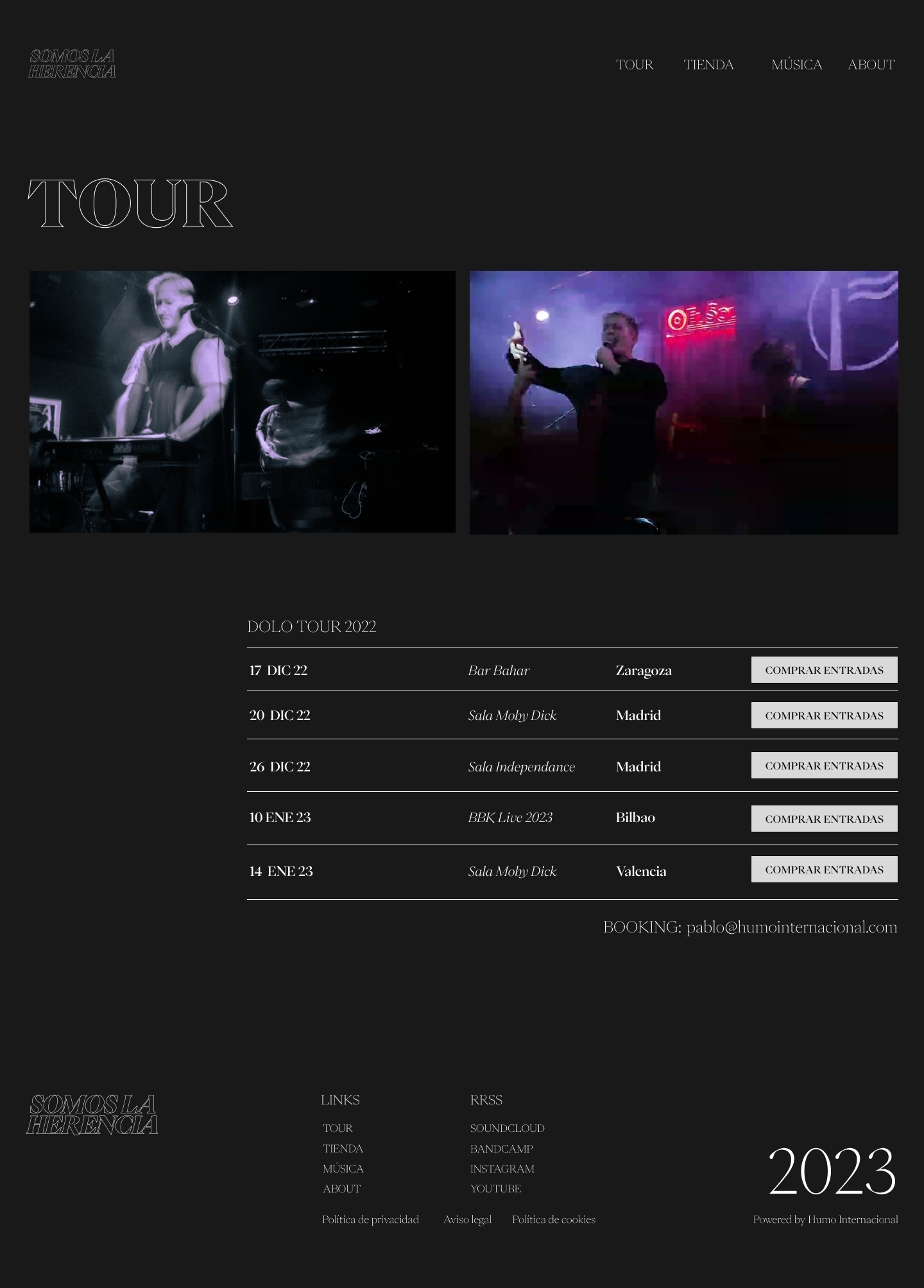
Tomé como referencias las imágenes de algunos de sus videoclips, la portada de su álbum DOLO, la fuente que se usó para un item del merchandising e imágenes que me evocaban los sonidos de DOLO: una rave en una iglesia románica, caminar por el bosque con una linterna en la mano huyendo de slenderman hasta llegar al sótano de la bruja de Blair, y rituales paganos.

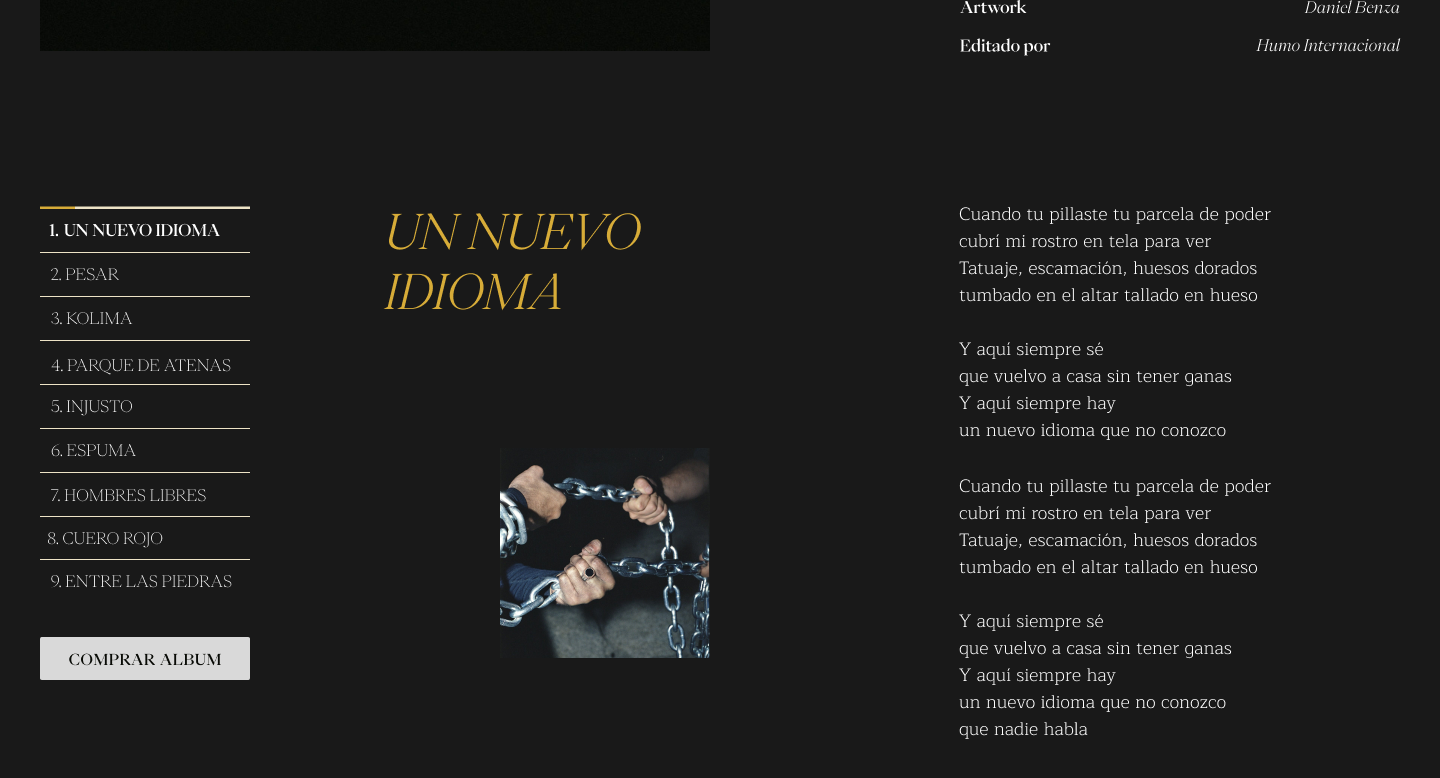
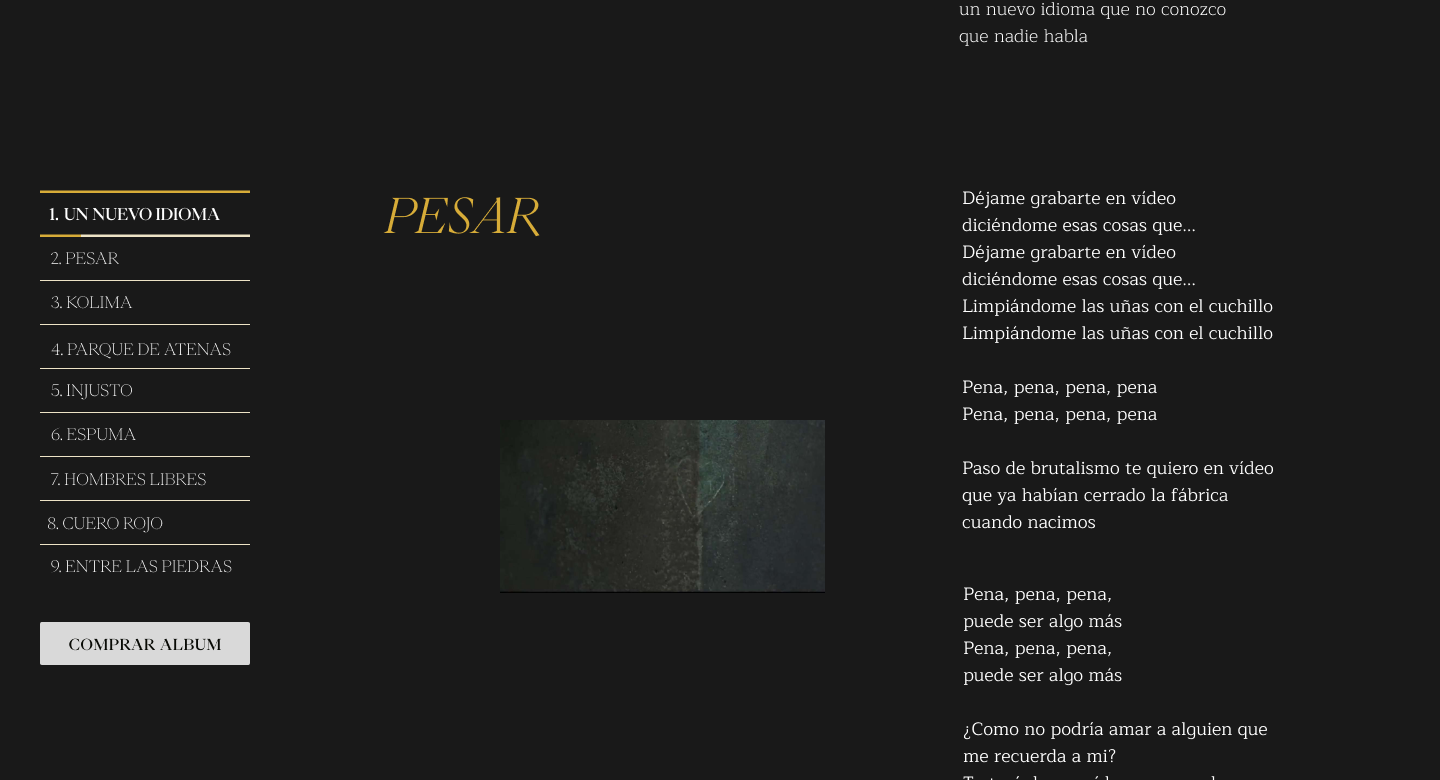
Libreto digital
Antes de saber que quería experimentar con el diseño de la web de un músico o banda concretos, la idea que tenía en mente era reinterpretar un cancionero que hice en HTML cuando estaba aprendiendo desarrollo web. Consistía en páginas muy sencillas enlazadas entre sí que sólo incluían letras de canciones que me gustan.
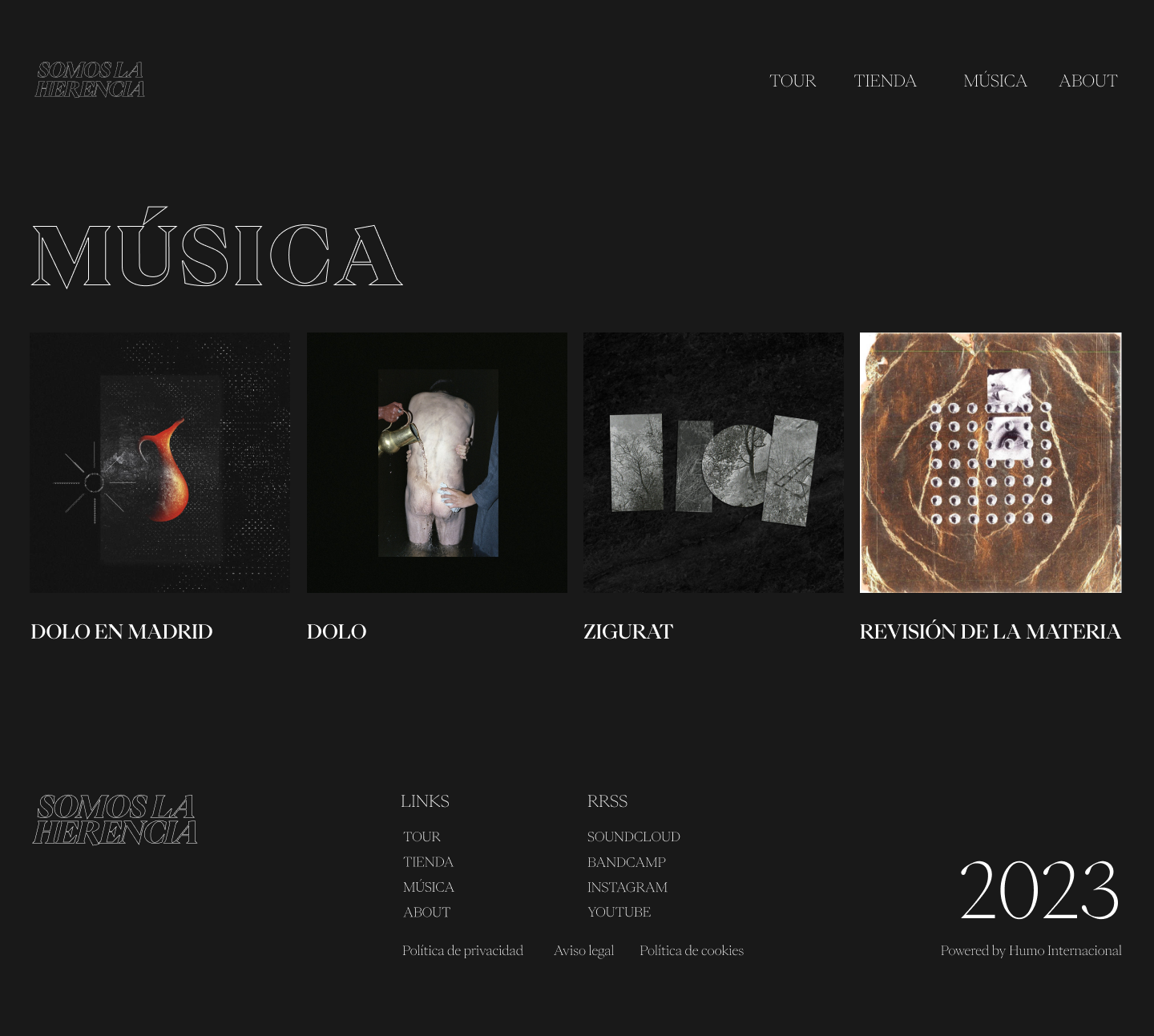
Queriendo seguir con esta estructura de página con letras musicales tipo Genius, la primera página con la que arranqué esta exploración fue la del álbum Dolo.
Fue durante el diseño de esta página cuando vi que tenía la posibilidad de hacer una reinterpretación de un libreto en un entorno digital. Así fue como empecé a añadir imágenes que acompañaran a las letras, un índice que te sigue durante la navegación con una barra encima de opción que te indica cuánto dura la lectura de la letra de cada canción.



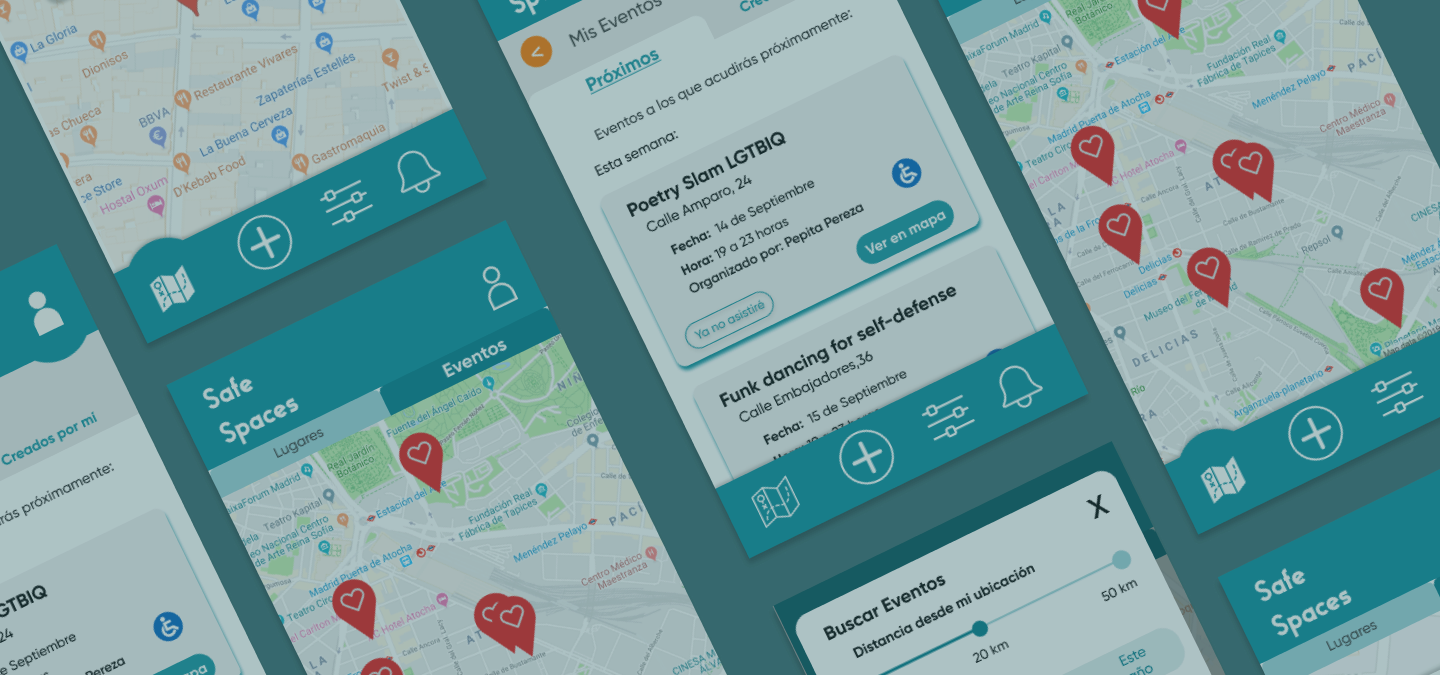
Otras páginas
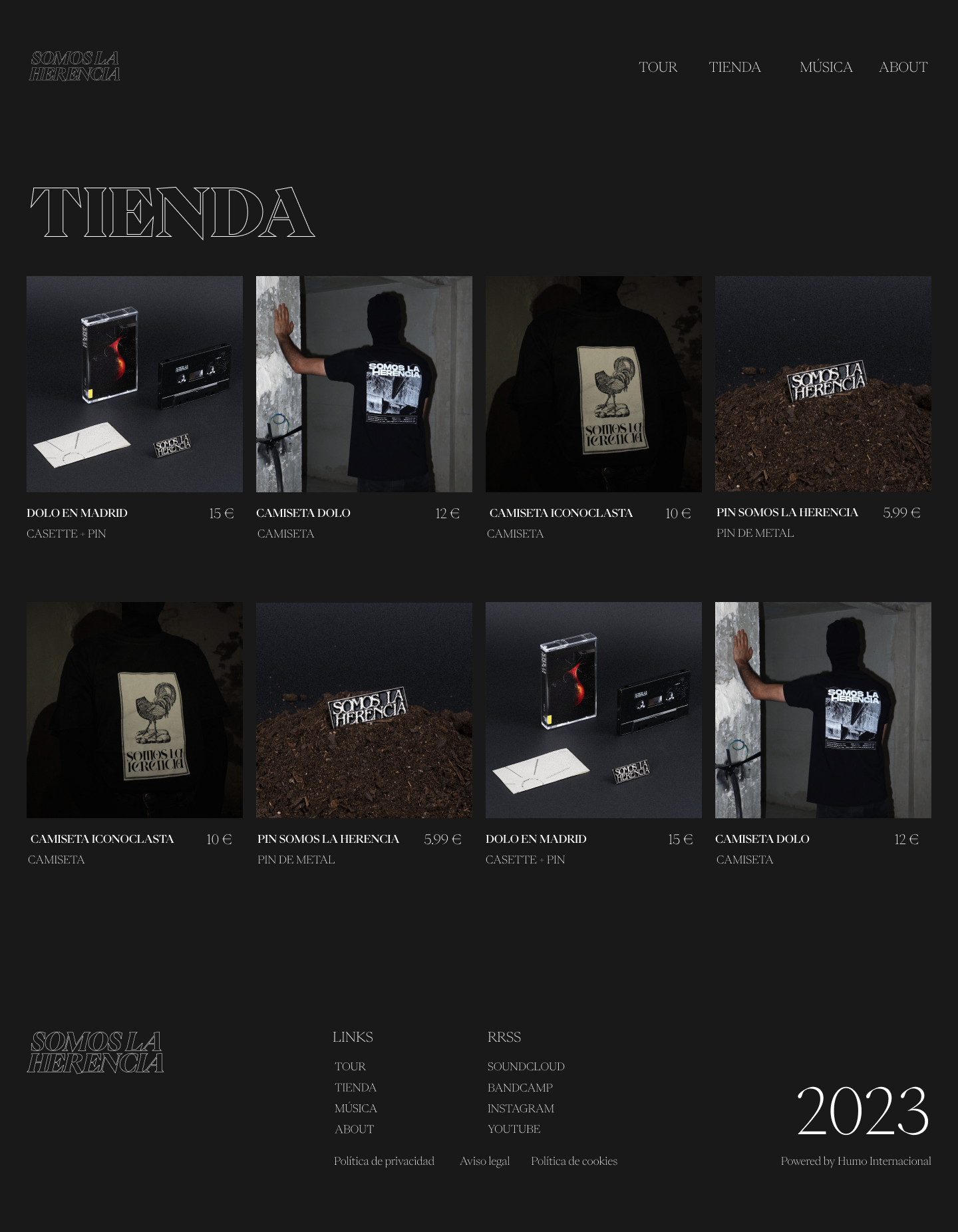
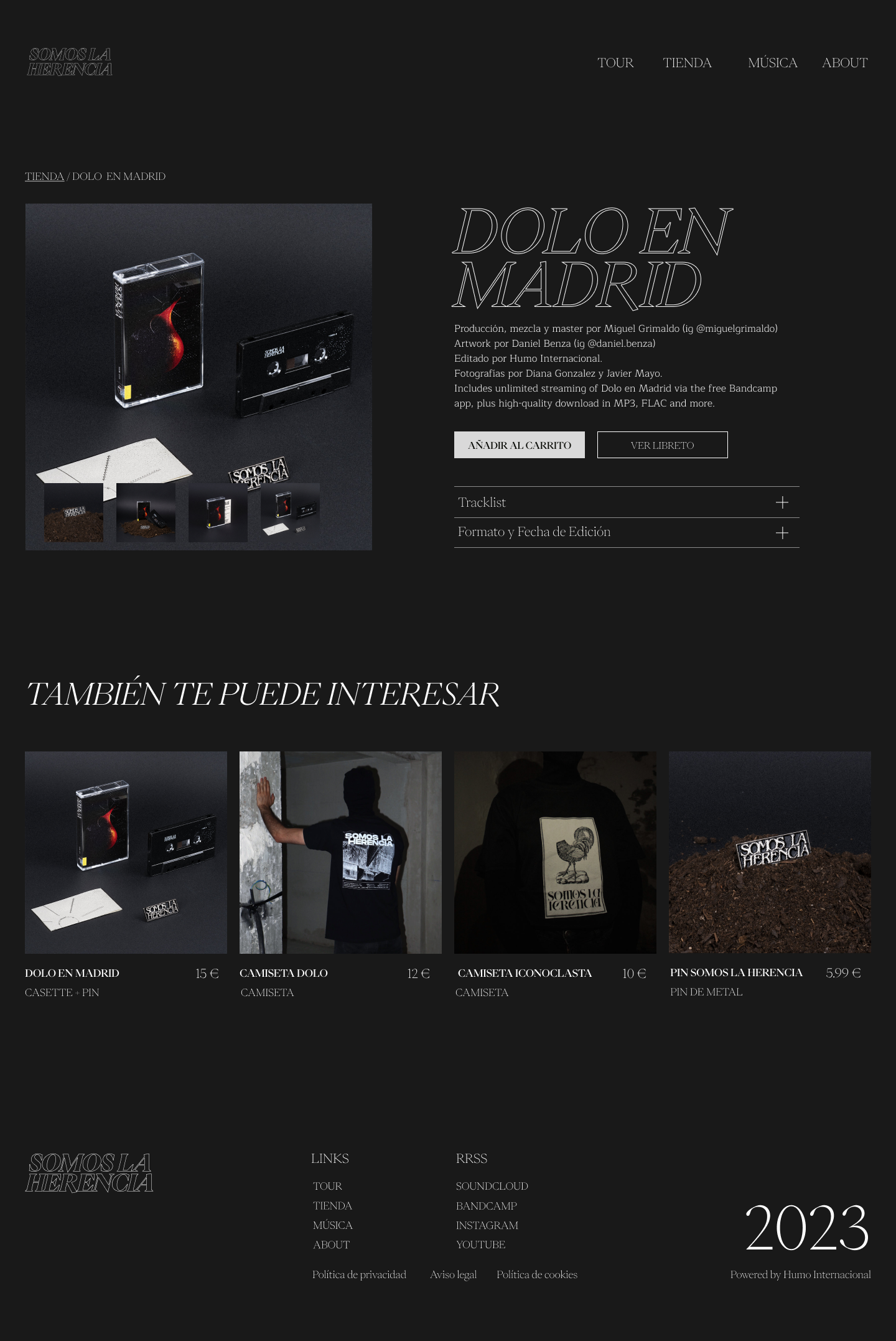
Con las bases definidas en el libreto digital, empecé a pensar en qué más páginas podría tener esta web llegando a las cuatro que se incluyeron finalmente: tour, tienda online, música (sirviendo de índice para cada libreto) y un about.





cONCLUSIONES
Este side project lo cogí con muchas ganas para seguir con las pilas puestas tras unos meses en los que apenas había diseñado por estar involucrado en labores de desarrollo web. Con esta exploración aprendí a probar cosas nuevas sin miedo, a organizar mis referencias visuales y también a volver poco a poco a las animaciones en el proceso de prototipado en Figma.
oTROS PROYECTOS
¿Hablamos?
2023