Safe Spaces

Safe Spaces es el título de mi proyecto de fin de máster. En este proyecto quería explorar el concepto de espacio seguro (teniendo en mente a la comunidad LGTBIQ+), primero como espacio físico y después como espacio digital.
Mi rol: UX Researcher, Product Designer.
Fecha: Verano 2019.
Herramientas: Papel, Lápiz, Figma, Loom.
objetivo
Este proyecto nace de una preocupación recurrente ligada al espacio público: ¿es seguro el espacio urbano? ¿cómo nos sentimos en él? ¿cómo podemos encontrar espacios que consideremos seguros como comunidad LGTBIQ+?. Con este proyecto se plantea una reflexón sobre un tema tan actual como las agresiones a personas LGTBIQ+ en el espacio público que van desde insultos hasta palizas o incluso asesinatos.
En este gráfico perteneciente al informe anual del observatorio madrileño contra la LGTBfobia, se ennumeran los 345 incidentes de odio registrados en Madrid durante el año 2018.
Si para las personas de la comunidad LGTBIQ+ es un problema transitar el espacio público o acudir a ciertos eventos, tomar algo en un bar o comer en un restaurante, ¿cómo podrían encontrar espacios de reunión?
Pensé que podría ser útil una herramienta en la que tuvieran una forma de clasificar ciertos espacios como seguros. De esta manera, sabrían a qué sitios (locales, bares, cafés…) acudir sin miedo en cualquier ciudad.
Proceso
Para el desarrollo de este proyecto, se llevaron a cabo varias técnicas de investigación: benchmarking, entrevistas y test de usuario para probar la primera iteración de la propuesta de diseño.
Benchmarking
El proceso de investigación empezó con un benchmark de plataformas digitales cuya principal funcionalidad es mapear el espacio: aplicaciones que ofrecen una visualización, clasificación e interacción con el espacio público. Cada plataforma fue evaluada según la interfaz, las acciones que el usuario pudiese realizar y funcionalidades como el sistema de búsqueda, la existencia o no de filtros, así como la existencia de un sistema de comentarios o reseñas.
Entre las plataformas evaluadas, las más completas finalmente fueron Swarm (una aplicación móvil para marcar los lugares que se van visitando) y Mapcesible (un proyecto de la fundación telefónica, para clasificar los espacios según su accesibilidad para personas con distintas discapacidades). Las funcionalidades de estas aplicaciones fueron la referencia para el desarrollo del prototipo del proyecto y para la decisión de cuál sería interfaz principal: un mapa.
Entrevistas
Tras este primer paso de investigación enfocado en las funcionalidades de la plataforma, el siguiente paso fue la investigación centrada en el usuario para conocer sus necesidades reales y contrastar si estas necesidades encajan con los resultados del benchmarking.
En estas entrevistas hablamos de cómo recorren la ciudad, que sitios frecuentan, qué sitios evitan y otras cuestiones para llegar a entender qué consideran un sitio seguro y de qué forma podrían clasificarlo como tal. También se les preguntó sobre qué tipo de plataforma les resultaría útil y en qué contextos la usarían.
Esquema de una de las ideas que se barajó tras una de las entrevistas: que el acceso a la plataforma fuera por invitación para evitar troleos en la plataforma. Finalmente se descartó esta idea porque dificultaría inicialmente uno de los propósitos del proyecto que era crear comunidad.
Otro esquema resumiendo conceptos que se trataron en las entrevistas. Aquí se resumen las características que convergen en la comunidad LGTBIQ+ que pueden hacer que una persona pueda no sentirse segura en ciertos espacios. También se distinguen los tipos de espacios que se habitan y qué tipo de hostilidad puede encontrarse en ellos.
Paneles persona, mapas de empatía y journey maps
Tras examinar los resultados de la entrevista, se crearon tres paneles persona para identificar cuáles podrían ser los usuarios a los que va dirigida esta plataforma, cómo piensan, qué necesidades tienen y cuáles son los pains que podemos resolver.
Con estos paneles, se crearon journey maps en los que representando situaciones cotidianas, se identificaron los puntos de dolor para el usuario. ¿Cómo solucionar estos pains para crear una experiencia de usuario satisfactoria?
Arquitectura de la información: sitemaps
El sitemap para definir la arquitectura de la información de la plataforma refleja el contenido que tendríamos en la primera iteración del proyecto, teniendo en cuenta los resultados de la investigación.
El elemento principal de la navegación (un mapa), el tipo de contenido que encontraremos en la plataforma (lugares y eventos), un sistema de filtrado y el contenido del panel del usuario.
Prototipado y tests de usuario
Teniendo en cuenta la estructura y las funcionalidades que tendría la plataforma, llegó la hora de crear un prototipo para plasmar en una interfaz todas estas ideas; las propias y las que se validaron a través de las entrevistas con los usuarios. Estas ideas también se validarían de nuevo con los test de usuario.
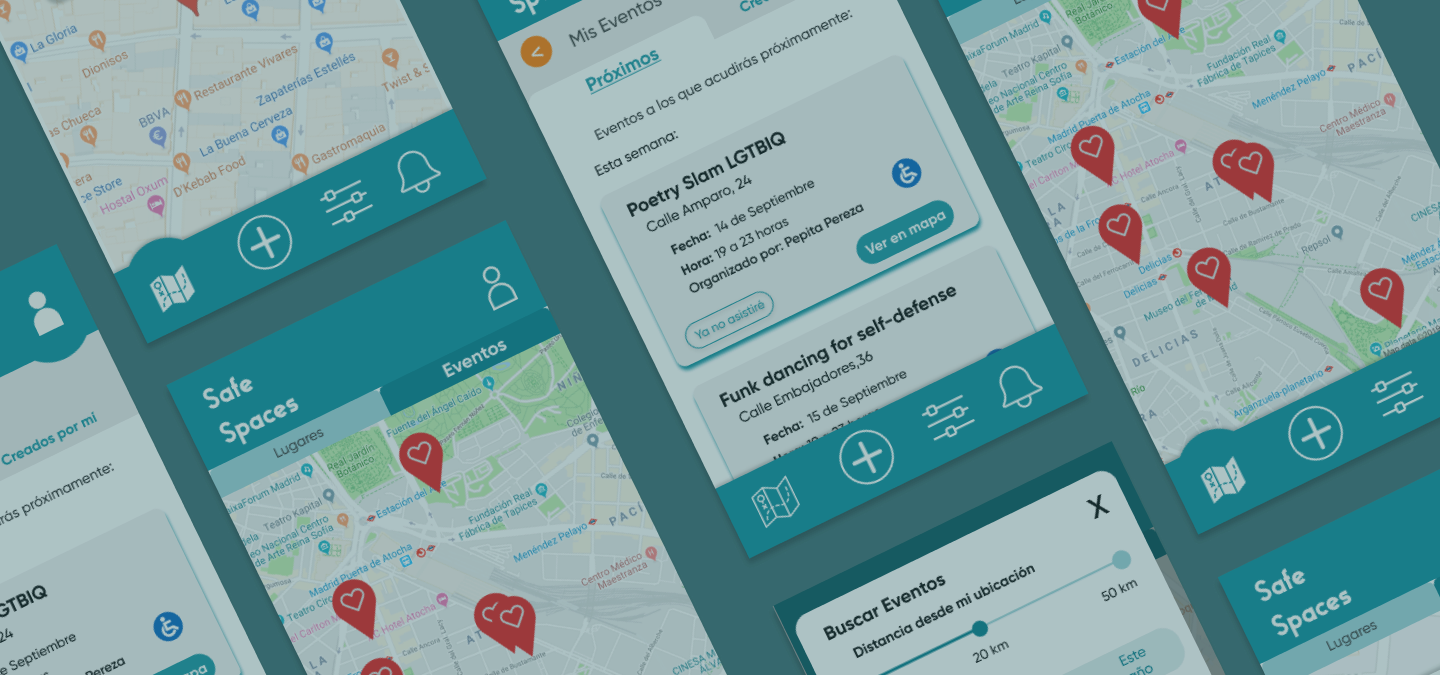
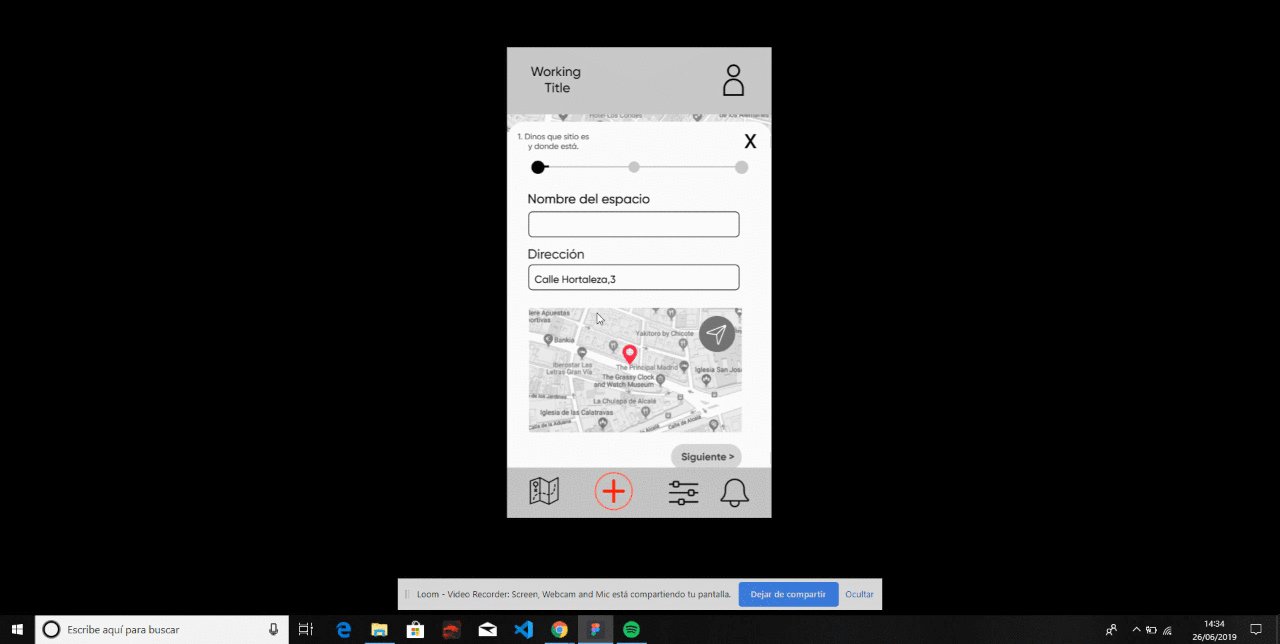
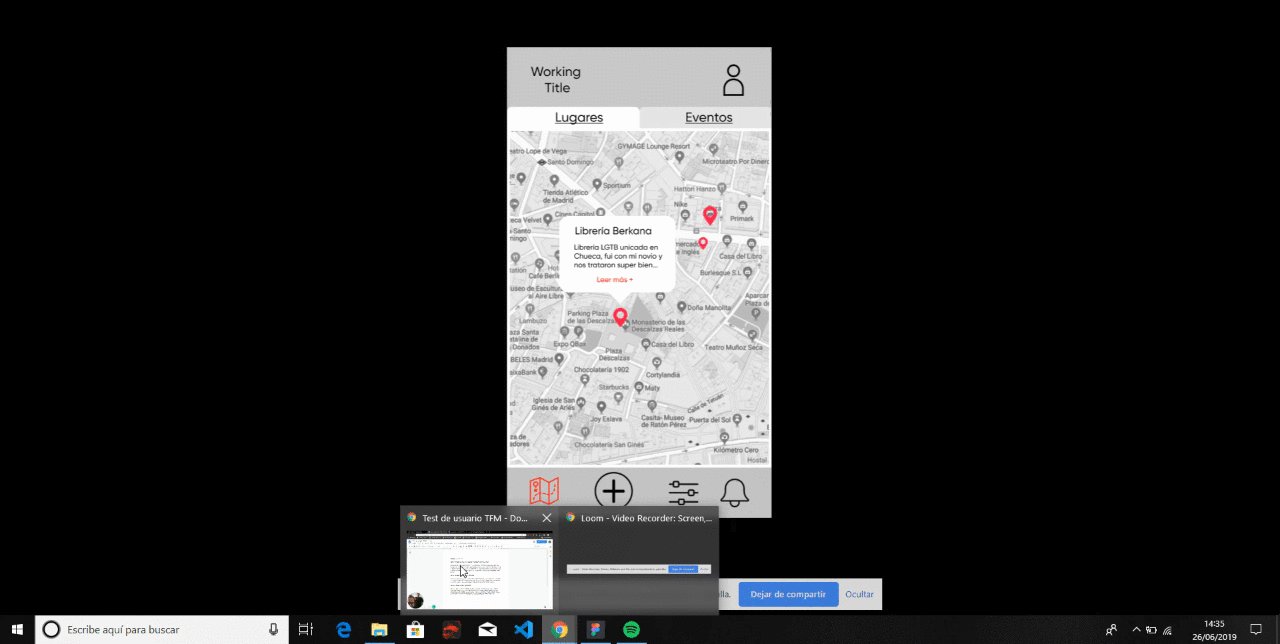
La interfaz principal tiene una estructura muy parecida a Google maps, cuenta con una barra superior para acceder al panel del usuario y un par de pestañas para que el usuario decida si qexplora lugares o eventos. En la barra inferior, se encuentran el acceso a los filtros, las notificaciones y el botón para añadir nuevo contenido.


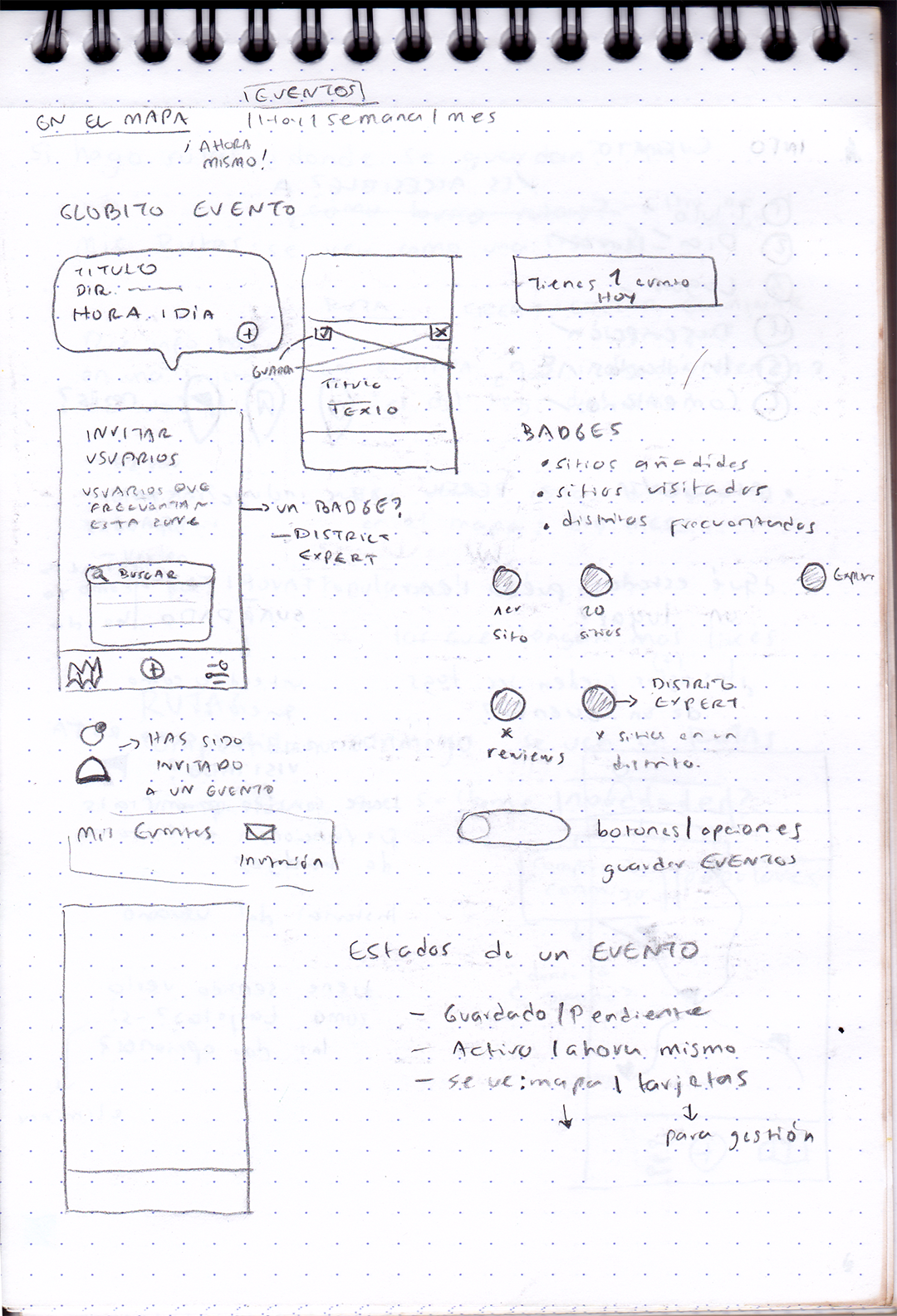
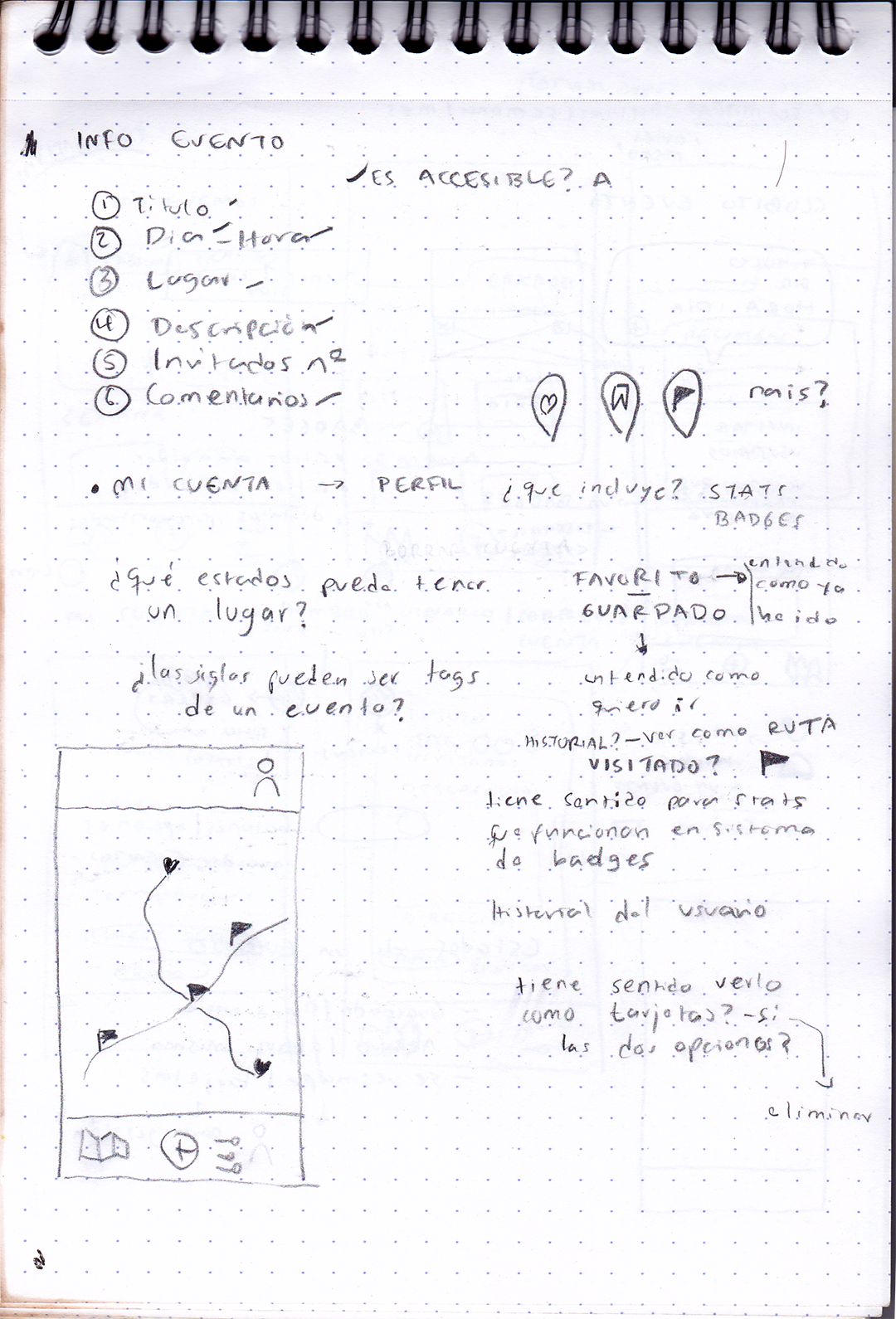
Algunos sketches en los que tanteaba cómo se verían los eventos en la interfaz, qué componentes utilizar, qué información incluir. También se exploraba qué estados podría tener un lugar: favorito, guardado… y la posibilidad de incluir rutas como contenido en la plataforma (una funcionalidad que finalmente no se incluyó en los test de usuario).

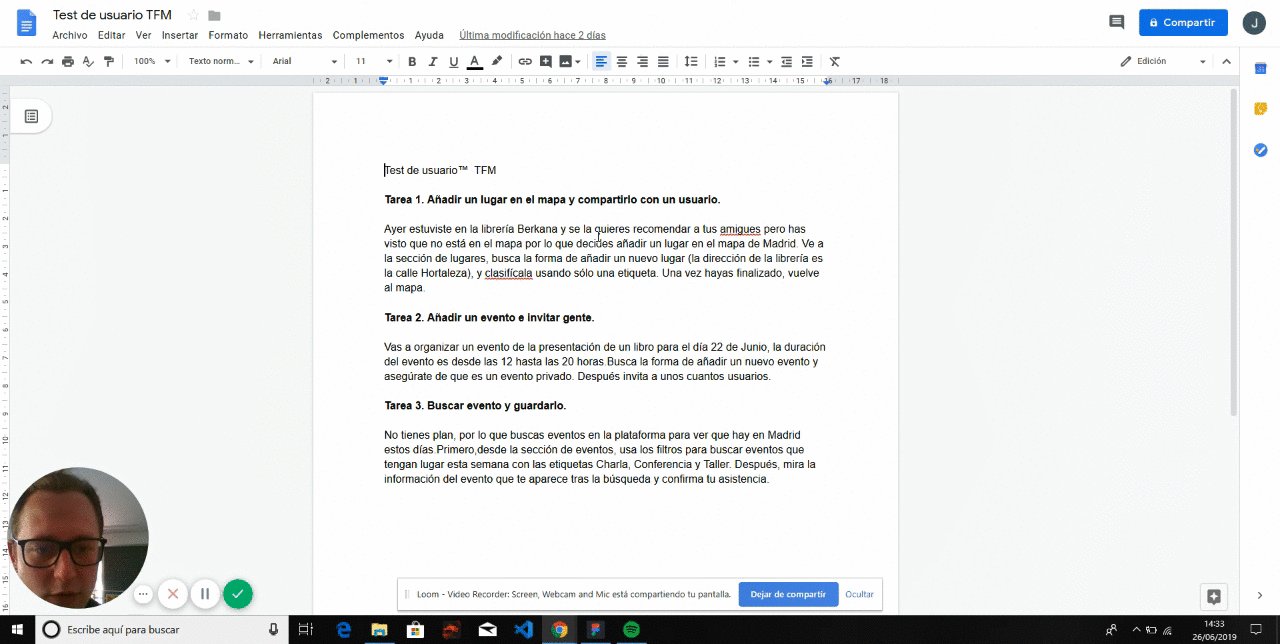
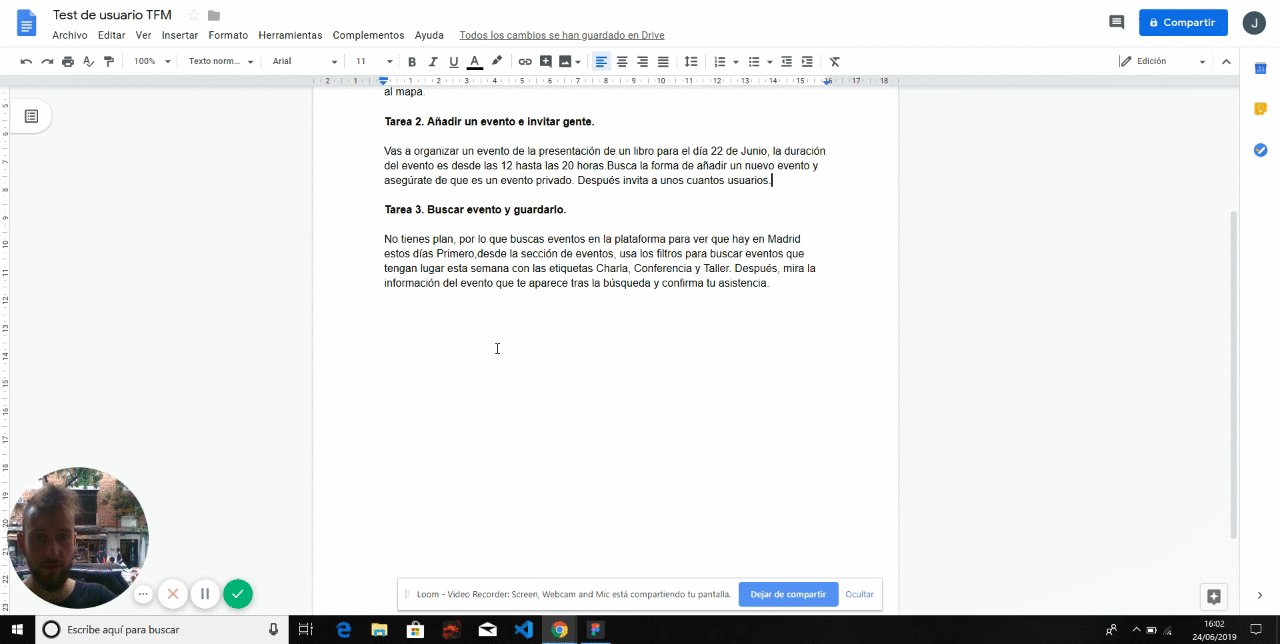
Un vistazo rápido al primer prototipo, las tareas definidas para al test de usuario y los dos test de usuario realizados para probar el prototipo!
Segunda iteración
Los resultados del test, ayudaron a resaltar fallos en el diseño de la interfaz. Entre ellos destacan la confusión en la forma en que están planteadas las etiquetas en el menú Filtros, confusión con el botón para añadir Fotos y desorientación al no haber suficiente feedback en la plataforma que confirme al ususario que las acciones se han completado con éxito.
Otras características de este prototipo que causó confusión en los usuarios fue un código de colores usado en la plataforma para clasificar ciertos lugares o eventos. Estos colores no ayudaban a comunicar las peculiaridades de estos lugares/eventos.
Teniendo en cuenta este feedback, se corrigieron estos errores, generando así la segunda iteración del proyecto.
cONCLUSIONES
En este proyecto pude poner en práctica todo lo aprendido durante los 9 meses de máster, enfocándome sobre todo en la parte de research para definir la experiencia de usuario. Gracias a este proyecto también pude conversar con amigos, conocidos y desconocidos sobre cómo habitamos la ciudad o cómo nos enfrentamos al espacio urbano diariamente. Además, fue una gran oportunidad para dar los primeros pasos prototipando en figma (una cosa que tenía pendiente durante el curso).
oTROS PROYECTOS
¿Hablamos?
2023


